2024 : version 2.25 (février)
 Retour à la liste des nouveautés de chaque version
Retour à la liste des nouveautés de chaque version
Cette version a été déployée le lundi 5 février 2024 sur tous les portails (Decalog PORTAIL Pro et Essentiel).
Note préalable : cette version contient un nombre important d’évolutions fonctionnelles, listées ci-après et regroupées en grandes thématiques.
Table des matières
- I. Thématique Portail (CMS)
- II. Thématique Interface gestionnaire
- III. Thématique Page résultats de recherche
- IV. Thématique Listes d'envies
- 1. Listes d'envies : rappeler dans la notification le nom de la liste d'envies à laquelle on vient d'ajouter le document
- 2. Listes d'envies et Recherches sauvegardées : indiquer le nombre de documents qu'elle contient
- 3. Utilisateurs - Contributeurs : pouvoir rendre publique une recherche/une liste d'envies
- V. Thématique Commentaires
- VI. Thématique Diverses
- 1. Reproduire l'entête et le pied de page des pages internes sur la page d'accueil personnalisée
- 2. Recherche avancée : rajouter le champ Cote dans la liste des critères
- 3. Inscriptions à l'évènement : disposer d'une option dans le formulaire d'inscription permettant d'être rappelé par mail ou par SMS X jours avant le début de l'évènement
- 4. Pouvoir se connecter au portail via FranceConnect
I. Thématique Portail (CMS)
1. Nouveau contenu : Les Vues
Le contenu Vues fait l'objet d'une vidéo postée sur YouTube. Voir ici.
A. Qu'est-ce qu'une vue ?
Une vue ça permet d'afficher, sur une page, au même endroit, tous les contenus d'un même type, peu importe où, sur le portail, se trouvent les contenus en question.
On peut, par exemple, afficher dans une vue, tous les Articles, tous les Evènements, tous les Coups de coeur etc du portail.
Il y a plusieurs affichages différents dans une vue. En plus des affichages de type Liste, de type Diaporama, de type Carrousel, qui existent déjà pour les Agendas ou les Sélections thématiques, on a maintenant, avec les vues, des affichages de type Mosaïque, de type Liste à puces ou de type DKFlix (un affichage inspiré de Netflix, d'où le nom) qu'on verra dans quelques instants.
Grâce aux vues, et surtout aux tags qu'on aura attribués aux contenus, l'utilisateur pourra filtrer les contenus.
Par exemple, dans une vue affichant les sélections thématiques, l'utilisateur pourra filtrer les sélections thématiques qui ont le tag Public : Adulte.
Dans une vue affichant les articles, l'utilisateur pourra filtrer les articles qui ont le tag
Thème : Science et nature
Autre fonctionnalité des vues qui devrait vous intéresser, vous, gestionnaire, c'est la possibilité de pré-filtrer une vue, là-encore en utilisant les tags.
Par exemple sur la page de présentation de la médiathèque Raymond Devos, vous pourrez afficher dans une vue, grâce au pré-filtrage, tous les évènements qui auront lieu à la médiathèque
Raymond Devos.
Voyons plus en détails comment on fait tout ça.
B. Les pré-requis à la création d'une Vue
Avant de créer une vue, il faut quelques pré-requis :
- Il faut avoir créé un ou plusieurs groupes de tags contenants eux-mêmes un ou plusieurs tags. Je vous montre comment faire dans une autre vidéo
- Il faut avoir attribué un ou plusieurs tags aux types de contenu suivants :
- aux articles,
- aux évènements
- aux coups de cœur
- aux sélections thématiques
- aux Sites Internet
- Il est préférable de charger une image (avec les mêmes dimensions à chaque fois) quand on crée des contenus de type :
- article,
- évènement
- coup de cœur
- sélection thématiques
- Site Internet
C. Comment est-ce qu'on crée une Vue ?
Pour créer une vue, c'est comme pour les autres contenus.
- Une fois connecté en tant que gestionnaire, on se rend sur la page où on veut afficher notre vue
- On clique sur le bouton + (Ajouter une publication) > Ajouter une vue
- Dans l'onglet Rédaction :
- Dans le champ Titre, on entre, comme son nom l'indique, un titre à notre vue. C'est obligatoire.
- Dans le champ Description courte, on peut entrer ou non une description courte (là, pour le coup, ça n'est pas obligatoire)
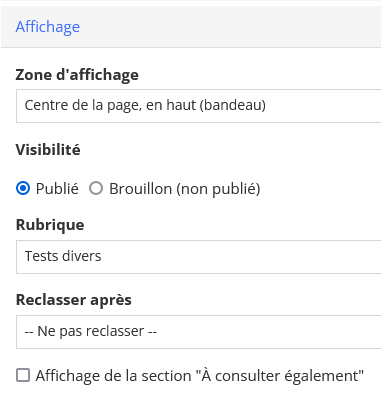
- Dans l'onglet Affichage :
- Dans Types de contenu, on choisit le ou les types de contenus qu'on veut afficher dans la vue. Si on en choisit plusieurs, on peut, à l'aide des flèches, choisir dans quel ordre on veut les afficher. On peut afficher… :
- des Articles,
- des Evènements
- des Coups de cœur
- des Sélections thématiques
- des Sites Internet
- Dans Zone d'affichage, on choisit parmi les 5 proposées, dans quelle zone d'affichage, (autrement dit où dans la page) on veut que la vue soit affichée. On peut ainsi l'afficher :
- Au centre de la page, en haut (bandeau)
- Au centre de la page, au milieu (onglets)
- Au centre de la page, en bas
- Dans la colonne de droite
- Dans la colonne de gauche
- Dans Mise en forme, on choisit comme son nom l'indique, la mise en forme de la vue. Il y a 6 mises en forme possibles :
- Liste
- Diaporama
- Mosaïque
- Carrousel
- DKFlix
- Liste à puces
- Ensuite, on choisit le Nombre maximum d'éléments à afficher (de 3 à 10 puis 15, 20, 25 et 30). On peut aussi choisir la dernière option. Ainsi, Tous les types de contenus sélectionnés seront affichés. Si cette dernière option est choisie, on ne peut pas choisir d'avoir une pagination.
- Ensuite, on choisit justement si on veut ou non la Pagination
- Dans Tri par défaut, on choisit, comme son nom l'indique, le tri par défaut des contenus de la vue. On peut choisir :
- Date de création du contenu - ordre croissant
- Date de création du contenu - ordre décroissant
- Titre du contenu - ordre alphabétique (de A à Z)
- Titre du contenu - ordre alphabétique (de Z à A)
- On peut (ce n'est pas obligatoire) ensuite choisir d'Afficher un/des type(s) de contenu sur une période définie par rapport à la date de création du contenu sur une plage (de dates) donnée. C'est pourquoi on a 2 champs :
- une Date de début
- une Date de fin
- Enfin, on choisit la Visibilité (ou statut) du contenu vue. On a le choix entre :
- Publié (tout le monde peut voir le contenu)
- Brouillon (il n'y a que vous, gestionnaire qui voyez le contenu Vue)
- Dans l'onglet Filtres, on va retrouver tous les groupes de tags. Chaque groupe de tags pouvant servir de filtres ou de préfiltres pour les vues. Ainsi, pour chaque filtre on va pouvoir choisir :
- (Grâce aux flèches) L'Ordre du filtre en question
- Sur quel Groupe de tags on va filtrer (ou non)
- Si le filtre est Activé ou non (S'il n'est pas activé, le filtre est automatiquement masqué pour l'utilisateur)
- (Si on veut le faire) Sur quel tag on veut préfiltrer (dans la liste des tags faisant partie du groupe de tags en question)
- Si on veut que le filtre soit Affiché pour l'utilisateur ou non. On peut souhaiter masquer le filtre si, par exemple, on préfiltre sur un tag et qu'on ne veut pas que les utilisateurs puissent choisir et filtrer sur un autre tag.
Exemple concret : Notre portail regroupe plusieurs bibliothèques, médiathèques. Dans les infos pratiques, on crée une page par bibliothèque/médiathèque avec les coordonnées, les horaires etc... Sur chaque page de bibliothèque/médiathèque, on veut également afficher les prochains évènements qui auront lieu dans la bibliothèque/médiathèque en question. Pour cela, on passe par un contenu de type Vue. Dans ce cas-là, on va préfiltrer sur le groupe de tags Localisation (par ex : la bibliothèque Victor Hugo). On peut alors décider qu'on ne veut pas afficher le filtre Localisation pour empêcher que les utilisateurs choisissent une autre bibliothèque que celle qu'on a choisie de préfiltrer.
A noter : si on décide de désactiver un filtre, il est automatiquement masqué.
-
- Quel est le type d'Affichage pour le filtre. Pour le moment, on ne peut choisir que menu Déroulant
- Enfin, dans Permissions des utilisateurs, on va choisir Qui peut accéder à ce contenu entre :
- Tous les utilisateurs
- Seulement les utilisateurs authentifiés, autrement dit soit les abonnés qui sont connectés, soit les gestionnaires connectés, qui, comme vous, ont ou non les droits d'administration.
Une fois terminé, on clique sur Valider pour créer la vue.
D. Les 6 mises en forme possibles
On vient de le voir, quand on crée/modifie un contenu de type vue, on a, dans l'onglet Affichage, 5 types de mises en forme possibles.
Voyons, en détail, à quoi ressemblent chacune de ces mises en forme.
1. La mise en forme Liste
Si vous publiez régulièrement des contenus sur le portail, certaines mises en forme ne vous sont pas inconnues. La mise en forme Liste en fait partie.
Mais avant de continuer, il faut savoir que, quelle que soit la mise en forme choisie et la zone d'affichage, on a :
- Le titre qu'on a donné à la vue
- Le ou les filtres qu'on a choisis d'activer et d'afficher
Si on a choisi de l'afficher, on a également la pagination.
Si on a choisi de filtrer selon une plage de dates, on retrouve la date et l'heure de début et la date et l'heure de fin
Par ailleurs, et on le voit en dessous, quelle que soit la mise en forme choisie, si on a fait le choix d'afficher plusieurs types de contenus dans une même vue, on peut voir que chaque contenu est regroupé selon son type. Ainsi, tous les Évènements sont regroupés dans un même bloc, tous les Articles sont regroupés dans un même bloc etc…
Si maintenant on regarde à quoi ressemble la mise en forme Liste, on peut voir que les contenus sont les uns au-dessus des autres.
D'une manière générale, on retrouve :
- Pour les évènements :
- Le titre de l'évènement
- La date de publication
- La date de début et la date de fin
- La vignette (si on en a chargé une)
- La description courte (si on en a mis une)
- Un bouton Lire la suite pour aller sur le détail de l'évènement
- Un ou plusieurs tags (si on en a mis au moins un)
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
- Pour les articles :
- Le titre de l'article
- La date de publication de l'article
- La vignette (si on en a chargé une)
- La description courte (si on en a mis une)
- Un bouton Lire la suite pour aller sur le détail de l'article
- Un ou plusieurs tags (si on en a mis au moins un)
- Pour les coups de coeur :
- Le titre du coup de coeur
- La date de publication du coup de coeur
- La vignette (si on en a chargé une)
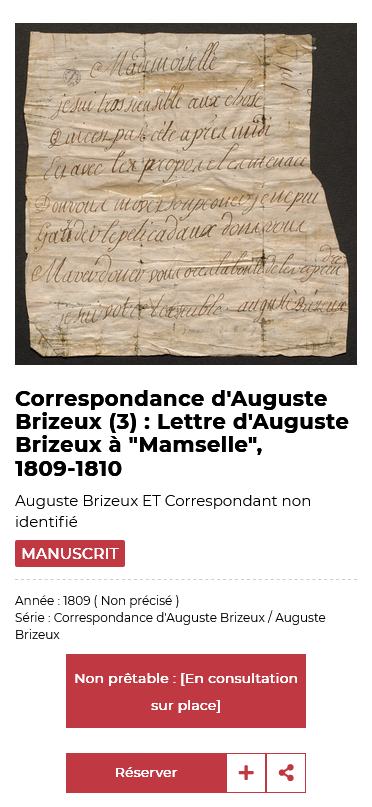
- Les infos relatives au document pour lequel on a un coup de cœur (type de document, son titre, son/ses auteurs, l'année de publication … et un bouton pour Accéder au document (autrement dit la notice du document))
- La description courte (si on en a mis une) où on explique en quoi ce document est un coup de coeur
- Un ou plusieurs tags (si on en a mis au moins un)
- Pour les sélections thématiques : C'est selon la mise en forme choisie pour telle ou telle sélection thématique (entre Liste, Diaporama, Fondu, Défilement horizontal, Basculement vertical ou Carrousel)
- Pour les sites Internet :
- Le titre du site Internet
- Une capture d'écran du site Internet
- La description courte (si on en a mis une)
- Un bouton Voir le site Internet pour accéder
- Un ou plusieurs tags (si on en a mis au moins un)
2. La mise en forme Diaporama
Pour la mise en forme Diaporama on retrouve,
- Pour les évènements, sur la vignette si on en a chargé une :
- Un ou plusieurs tags (si on en a mis au moins un)
- Le titre de l'évènement
- La date de début et la date de fin
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
Et, si on clique sur la vignette ou le titre de l'évènement, on accède au détail de l'évènement
- Pour les articles, sur la vignette si on en a chargé une :
- Un ou plusieurs tags (si on en a mis au moins un)
- Le titre de l'article
Et, si on clique sur le titre de l'article, on accède au détail de l'article
- Pour les coups de coeur, sur la vignette si on en a chargé une :
- Un ou plusieurs tags (si on en a mis au moins un)
- Le titre du coup de cœur
Et, si on clique sur le titre du coup de coeur, on accède au détail du coup de cœur
- Pour les sélections thématiques, sur la vignette si on en a chargé une :
- Un ou plusieurs tags (si on en a mis au moins un)
- Le titre de la sélection thématique
Et, si on clique sur le titre de la sélection thématique, on accède au détail
de la sélection thématique
- Pour les sites Internet, sur la vignette si on en a chargé une :
- Un ou plusieurs tags (si on en a mis au moins un)
- Le titre du site Internet
Et, si on clique sur le titre du site Internet, on accède au détail
du site Internet
3. La mise en forme Mosaïque
Pour la mise en forme Mosaïque,
- Pour les évènements, on a :
- Une vignette
- Le titre de l'évènement
- La date de début et la date de fin
- Un ou plusieurs tags (si on en a mis au moins un)
- Une description courte (si on en a fait une)
- Un bouton Voir plus pour voir l'intégralité de la description courte
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
Et, si on clique sur la vignette ou le titre de l'évènement, on accède au détail de l'évènement
- Pour les articles, on a :
- Une vignette
- Le titre de l'article
- Un ou plusieurs tags (si on en a mis au moins un)
- Une description courte (si on en a fait une)
- Un bouton Voir plus pour voir l'intégralité de la description courte
Et, si on clique sur la vignette ou le titre de l'article, on accède au détail de l'article
- Pour les coups de coeur, on a :
- Une vignette
- Le titre du coup de coeur
- Un ou plusieurs tags (si on en a mis au moins un)
- Une description courte (si on en a fait une)
- Un bouton Voir plus pour voir l'intégralité de la description courte
Et, si on clique sur la vignette ou le titre du coup de coeur, on accède au détail du coup de coeur
- Pour les sélections thématiques, on a :
- Une vignette
- Le titre de la sélection thématique
- Un ou plusieurs tags (si on en a mis au moins un)
- Une description courte (si on en a fait une)
- Un bouton Voir plus pour voir l'intégralité de la description courte
Et, si on clique sur la vignette ou le titre de la sélection thématique, on accède au détail
de la sélection thématique
- Pour les sites Internet, on a :
- Une vignette
- Le titre du site Internet
- Un ou plusieurs tags (si on en a mis au moins un)
- Une description courte (si on en a fait une)
- Un bouton Voir plus pour voir l'intégralité de la description courte
Et, si on clique sur la vignette ou le titre du site Internet, on accède au détail
du site Internet
4. La mise en forme Carrousel
Pour la mise en forme Carrousel, sous les filtres on a :
- Pour les évènements, sur la vignette si on en a chargé une :
- Le titre de l'évènement
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
Sous la vignette :
-
- Un ou plusieurs tags (si on en a mis au moins un)
- La date de début et la date de fin
Et, si on clique sur la vignette ou le titre de l'évènement, on accède au détail de l'évènement
- Pour les articles, sur la vignette si on en a chargé une :
- Le titre de l'article
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre de l'article, on accède au détail de l'article
- Pour les coups de coeur, sur la vignette si on en a chargé une :
- Le titre du coup de cœur
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre du coup de coeur, on accède au détail du coup de cœur
- Pour les sélections thématiques, sur la vignette si on en a chargé une :
- Le titre de la sélection thématique
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre de la sélection thématique, on accède au détail
de la sélection thématique
- Pour les sites Internet, sur la vignette si on en a chargé une :
- Le titre du site Internet
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre du site Internet, on accède au détail du site Internet
A noter que le défilement du carrousel est automatique. Celui-ci s'arrête lorsqu'on laisse la souris sur un élément du carrousel.
5. La mise en forme DKFlix
Pour la mise en forme DKflix, sous les filtres on a :
- Pour les évènements, sur la vignette si on en a chargé une :
- Le titre de l'évènement
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
Sous la vignette :
-
- Un ou plusieurs tags (si on en a mis au moins un)
- La date de début et la date de fin
Et, si on clique sur la vignette ou le titre de l'évènement, on accède au détail de l'évènement
- Pour les articles, sur la vignette si on en a chargé une :
- Le titre de l'article
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre de l'article, on accède au détail de l'article
- Pour les coups de coeur, sur la vignette si on en a chargé une :
- Le titre du coup de cœur
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre du coup de coeur, on accède au détail du coup de cœur
- Pour les sélections thématiques, sur la vignette si on en a chargé une :
- Le titre de la sélection thématique
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre de la sélection thématique, on accède au détail
de la sélection thématique
- Pour les sites Internet, sur la vignette si on en a chargé une :
- Le titre du site Internet
Sous la vignette
-
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur la vignette ou le titre du site Internet, on accède au détail
du site Internet
A noter que :
- Les éléments sont sur un fond noir
- Le défilement est manuel
- Au passage de la souris, l'élément grossit
6. La mise en forme Liste à puces
Pour la mise en forme Liste à puces, sous les filtres, on a :
- Pour les évènements, on a :
- Le titre de l'évènement
- La date de début et la date de fin
- Un ou plusieurs tags (si on en a mis au moins un)
- Un bouton Je m'inscris ! (si on a ouvert aux inscriptions l'évènement en question)
Et, si on clique sur le titre de l'évènement, on accède au détail de l'évènement
- Pour les articles, on a :
- Le titre de l'article
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur le titre de l'article, on accède au détail de l'article
- Pour les coups de coeur, on a :
- Le titre du coup de cœur
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur le titre du coup de coeur, on accède au détail du coup de cœur
- Pour les sélections thématiques, on a :
- Le titre de la sélection thématique
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur le titre de la sélection thématique, on accède au détail de la sélection thématique
- Pour les sites Internet, on a :
- Le titre du site Internet
- Un ou plusieurs tags (si on en a mis au moins un)
Et, si on clique sur le titre du site Internet, on accède au détail du site Internet
2. Afficher/masquer le bloc "A consulter également" sur les articles et les évènements
A. État des lieux avant la MAJ 2.25
Par défaut, avant la MAJ 2.25, quand on accédait au détail d'un article (avec un contenu) ou d'un évènement, on avait en bas de page un bloc A consulter également avec tous les articles ou évènements créés sur la même page.

B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25, lorsqu'on crée/modifie un article ou un évènement, on a, dans l'onglet Affichage, l'option Affichage de la section "À consulter également".

Si cette case est cochée, comme son nom l'indique, une section "A consulter également" apparait en bas de la page de détail de l'article ou de l'évènement.
Par défaut, cette case est décochée => Pas de bloc/section "A consulter également"
II. Thématique Interface gestionnaire
1. Remplacer la page d'accueil par n'importe quelle autre page
A. État des lieux avant la MAJ 2.25
Si dans Administration > Mise en page, on a activé l'Accès aux gabarits de rubriques …

… lorsqu'on crée une rubrique/sous rubrique (via clic sur + (Ajouter une publication) …

… on peut Ajouter une rubrique/sous rubrique [Avec Gabarit]

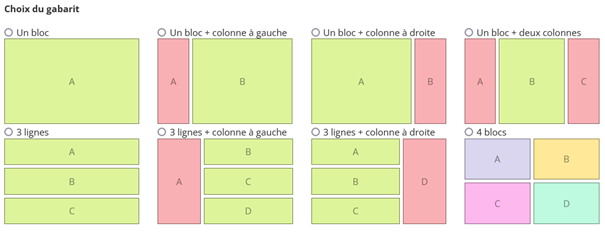
Ainsi, dans l'onglet Affichage, on a la possibilité de choisir parmi les 8 gabarits proposés :

Par conséquent, n'importe quelle page CMS (c’est-à-dire hors catalogue, hors pages d'administration, hors page de connexion et hors page compte abonné) peut être créée
selon l'un de ces 8 gabarits.
"N'importe quelle page CMS" SAUF la page d'accueil. En effet, il n'est pas possible d'appliquer un gabarit sur la page d'accueil.
On a donc développé une fonctionnalité qui permet de remplacer la page d'accueil par n'importe quelle autre page.
On peut ainsi :
- Activer l'accès aux gabarits de rubriques
- Créer une page avec gabarit
- Choisir un gabarit
- Indiquer qu'on veut que cette page soit maintenant la page d'accueil personnalisée
/!\ A noter : Pour utiliser cette fonctionnalité, il n'est pas nécessaire :
- D'activer l'accès au gabarit de rubriques et
- De créer une rubrique/page avec gabarit.
Il est tout à fait possible de remplacer la page d'accueil par une autre page, tout ce qu'il y a de plus classique (c’est-à-dire sans gabarit)
B. Ce qui change avec la MAJ 2.25
Pour remplacer la page d'accueil par n'importe quelle autre page, il faut (une fois connecté en tant que gestionnaire) :
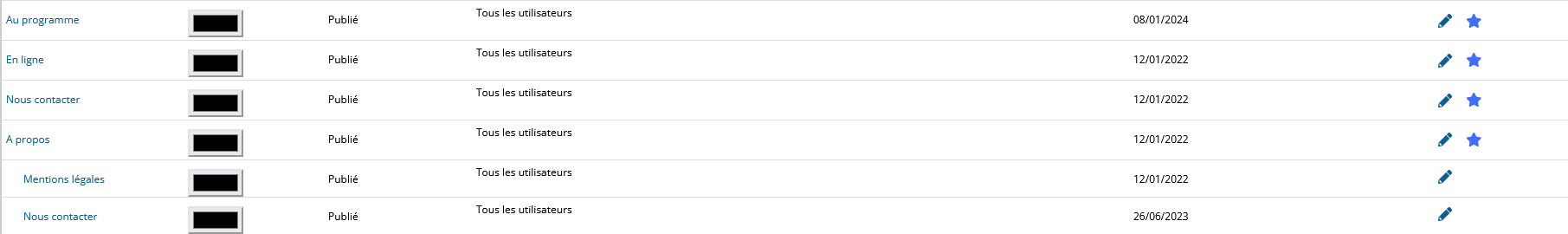
- Aller dans Administration > Publications > Rubrique/Sous-rubrique
- Dans la colonne Actions (dernière colonne à droite), cliquer sur l'icône Etoile *


- A la question "Êtes-vous sûr de vouloir remplacer la page [Titre de la page] par la page d'accueil ?" répondre "Oui"
Après quelques secondes … :
- La page qui a remplacé la page d'accueil, autrement dit la "nouvelle" page d'accueil, prend le titre "Accueil"
- L'"ancienne" page d'accueil a comme titre le titre H1 de la page (généralement et par défaut c'est le titre "Bienvenue sur votre médiathèque en ligne")
*Si la page n'est pas au même niveau (hiérarchique) que la page d'Accueil, autrement dit si c'est une sous-rubrique, elle n'a pas d'étoile et ne peut pas remplacer la page d'accueil.
2. Ajout des boutons Dupliquer et Supprimer sur la page Liste des lettres (d'information)
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, lorsqu'on voulait supprimer une lettre d'information, il fallait, sur la page Liste des lettres, l'éditer (clic sur le petit crayon) puis cliquer sur Supprimer.
Pour dupliquer une lettre d'information, c'était plus compliqué puisqu'il fallait, toujours sur la page Liste des lettres, l'éditer (clic sur le petit crayon), copier chaque champ (notamment le champ Contenu), cliquer sur Rédiger une nouvelle lettre, coller chaque champ puis cliquer sur Enregistrer les modifications
Depuis la MAJ 2.25, un bouton Dupliquer et un bouton Supprimer sont apparus sur la page Liste des lettres pour simplifier ces 2 actions.
B. Dupliquer une lettre d'information - Ce qui change avec la MAJ 2.25
Pour Dupliquer une lettre d'information, c'est simple. (Une fois connecté en tant que gestionnaire) Il faut aller dans Administration > Lettres d'informations > Liste des lettres.

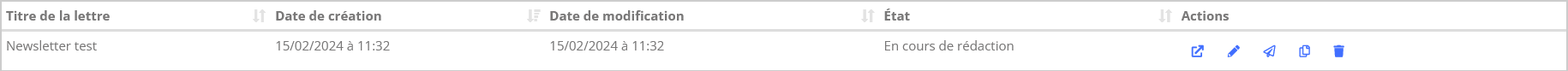
Comme son nom l'indique, on arrive sur une page qui liste les lettres d'information.
A droite, dans la colonne Actions, on a une icône  . Si on clique sur cette icône, ça ouvre une fenêtre, comme si on créait une nouvelle lettre d'informations. Les champs sont remplis de la même façon que la lettre d'information "originale". La seule différence tient le titre de la lettre d'information auquel est rajouté "_copie".
. Si on clique sur cette icône, ça ouvre une fenêtre, comme si on créait une nouvelle lettre d'informations. Les champs sont remplis de la même façon que la lettre d'information "originale". La seule différence tient le titre de la lettre d'information auquel est rajouté "_copie".
Il ne reste plus qu'à modifier la "copie" à sa convenance et à cliquer sur Enregistrer les modifications
C. Supprimer une lettre d'information - Ce qui change avec la MAJ 2.25
Pour Supprimer une lettre d'information, là aussi, c'est simple. (Une fois connecté en tant que gestionnaire) Il faut aller dans Administration > Lettres d'informations > Liste des lettres.

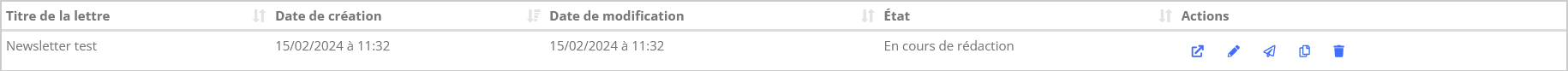
Comme son nom l'indique, on arrive sur une page qui liste les lettres d'information.
A droite, dans la colonne Actions, on a une icône  . Si on clique sur cette icône, on a une fenêtre modale qui s'ouvre avec une question "Êtes-vous sûr de vouloir supprimer la lettre d'information [Titre de la lettre d'informations] ?"
. Si on clique sur cette icône, on a une fenêtre modale qui s'ouvre avec une question "Êtes-vous sûr de vouloir supprimer la lettre d'information [Titre de la lettre d'informations] ?"
3. Nouvelle interface administrateur
Depuis la MAJ 2.25, on dispose d'une nouvelle interface administrateur. Ainsi, lorsqu'on se connecte en tant que gestionnaire, quand on arrive sur la page Administration, on a maintenant 3 blocs en haut de la page :

- Un bloc avec :
- Le nom de l'utilisateur
- Un bouton "Mes listes d'envies"
- Un bouton Se déconnecter
- Un bloc A valider avec :
- Un lien vers les Commentaires à valider
- Un lien vers les Publication à valider
- Un lien vers les Évènements à valider
- Un bloc Liens Rapides avec :
- Un lien vers les Publications en ligne
- Un lien vers les Commentaires historique (= l'historique des commentaires (https://nom-du-portail//comment/index))
- Un vers vers Expérience de l'utilisateur (= Services aux abonnés (https://nom-du-portail//comment/index))
Dans Administration > Publications, on a maintenant une page supplémentaire : Liste des rubriques
III. Thématique Page résultats de recherche
1. Amélioration du contraste de certains boutons
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.24, certains boutons et menus sur la page de résultats de recherche (en haut à droite, sous la barre de menu) étaient en blanc avec une barre de la couleur choisie en page d'accueil.

Suite à la MAJ 2.24, cette barre de couleur sur lesquels étaient affichés les boutons a disparu. Les boutons en question ont repris la même couleur que la couleur de fond de l'entête. Problème : Si l'entête est de couleur claire, voire blanche, on ne voit pas/plus ces boutons.
Par conséquent, on a eu un certain nombre de tickets nous indiquant que ces boutons n'étaient pas visibles.
B.Amélioration du contraste de certains boutons
Avec la MAJ 2.25, même si les boutons et menus reprennent la couleur de fond de l'entête, ils sont maintenant visibles.
En effet ... :
On récupère la couleur de fond de l'entête
On additionne les valeurs RVB de la couleur de fond de l'entête (R + V + B). Si cette valeur est supérieure ou égale à xxx (je crois que c'est 700, mais qu'importe) autrement dit si la couleur de fond de l'entête est trop claire => les boutons et menus passent en noir. Sinon, les boutons gardent leur couleur (à savoir la même que la couleur de fond de l'entête)
2. Affichage de la disponibilité du portail : demande de reprise
A. État des lieux avant la MAJ 2.25
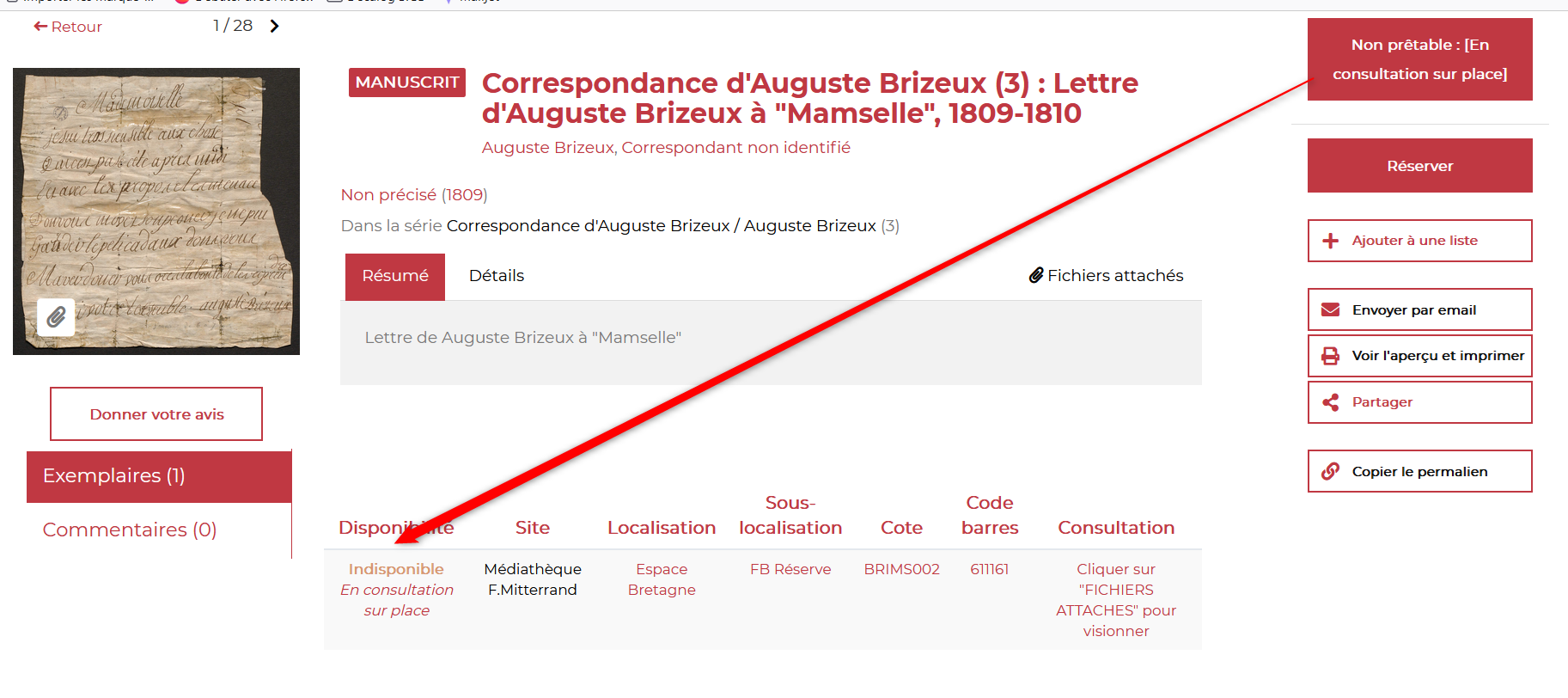
Avant la MAJ 2.25, sur certains portails, sur la page de résultats de recherche quand on passait la souris sur le bouton Voir la disponibilité, ou quand on allait sur une notice de documents, les libellés concernant la disponibilité du document différaient (voir ci-dessous sur le portail de Lorient) :
![]()

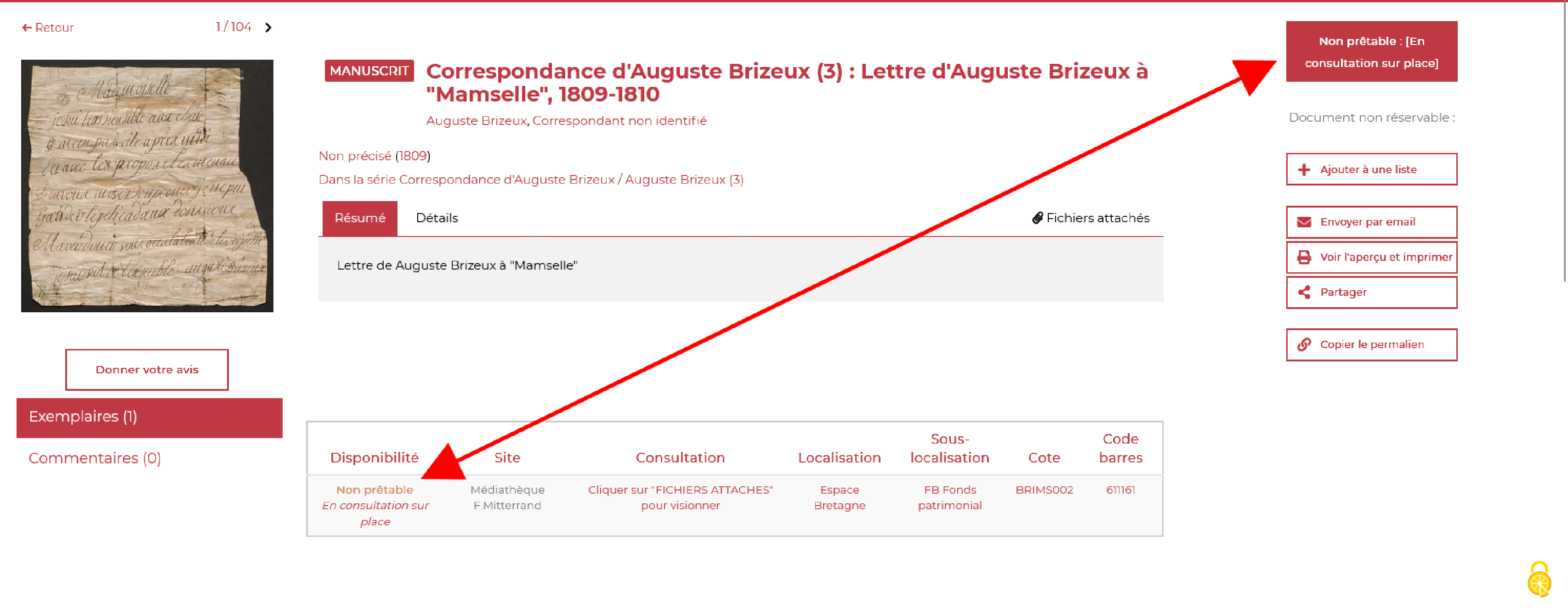
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25, les libellés concernant la disponibilité du document sont les mêmes :


IV. Thématique Listes d'envies
1. Listes d'envies : rappeler dans la notification le nom de la liste d'envies à laquelle on vient d'ajouter le document
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, quand, sur la page de résultats de recherche ou sur une notice de documents, on (un abonné connecté ou un gestionnaire) on cliquait sur le bouton pour ajouter un document à une liste d'envies (ex : Ma liste d'envies à moi), on avait pendant 2-3 secondes, une notification/petite bulle d'information, en haut à droite de la fenêtre, indiquant Ce document a été ajouté à votre liste d'envies*...

B. Ce qui change avec la MAJ 2.25
... Depuis la MAJ 2.24, on peut choisir dans quelle liste d'envies on veut ajouter notre document.
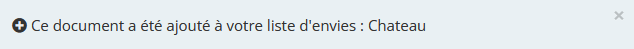
Et depuis la MAJ 2.25, quand on choisit la liste d'envies, on rappelle dans la notification/petite bulle d'information, le nom de la liste d'envies à laquelle on vient d'ajouter le document.
Ex : Avec la liste d'envies Château

2. Listes d'envies et Recherches sauvegardées : indiquer le nombre de documents qu'elle contient
A. État des lieux avant la MAJ 2.25
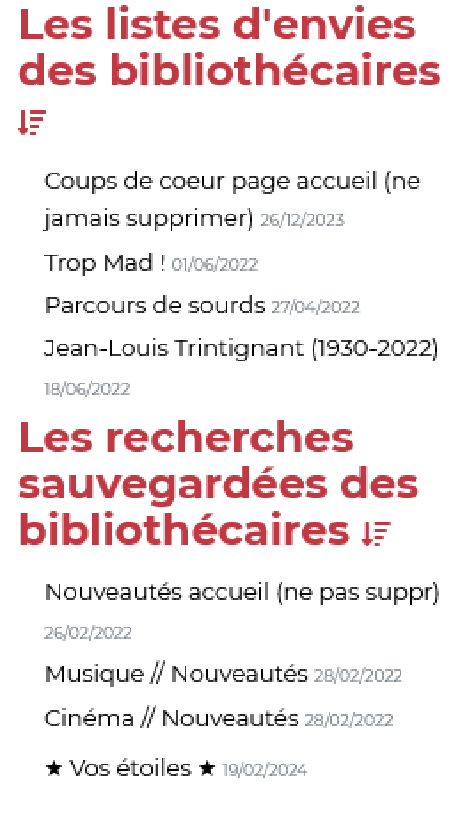
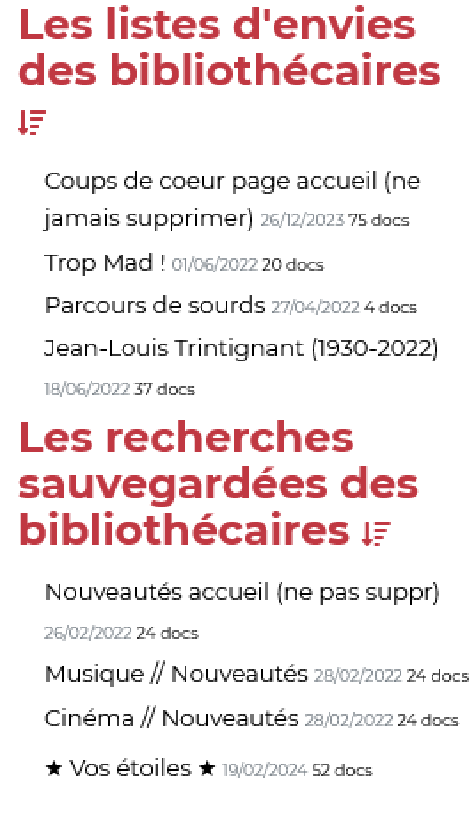
Avant la MAJ 2.25, quand on cliquait sur le bouton Mes listes d'envies (dans l'entête en haut à droite), on avait dans le panneau gauche, les différentes listes d'envies et les différentes recherches sauvegardées avec :
- L'intitulé de la liste d'envies ou la recherche sauvegardée
- Leur date de création

B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25 on indique le nombre de documents contenus dans les listes d'envies ou dans les recherches sauvegardées

3. Utilisateurs - Contributeurs : pouvoir rendre publique une recherche/une liste d'envies
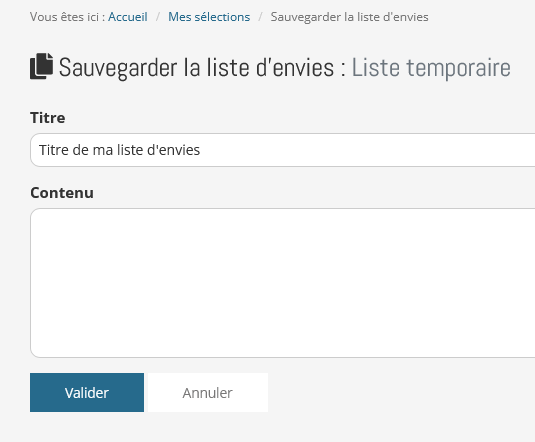
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25 quand un utilisateur/contributeur (autrement dit un gestionnaire SANS les droits d'administration) créait une liste d'envies ou une recherche sauvegardée, il ne pouvait pas la rendre publique :

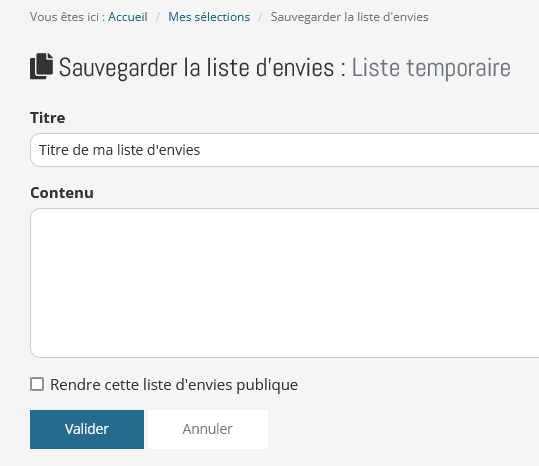
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25 quand un utilisateur/contributeur crée une liste d'envies ou une recherche sauvegardée, il peut la rendre publique via une case au-dessus du bouton Valider, comme un gestionnaire qui lui a les droits d'administration :

V. Thématique Commentaires
1. Protéger le formulaire d'ajout de commentaire avec le mécanisme de reCAPTCHA
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, lorsqu'un utilisateur (connecté ou non) voulait faire un commentaire, sur une notice ou dans un fil de discussion, il n'y avait pas de mécanisme permettant de vérifier qu'il s'agissait bien d'un "humain" et non d'un "spam bot" (robot spammeur)
Le reCaptcha n'était actif que sur les formulaires.
=> Certains portails faisaient l'objet d'attaques en étant spammés via le formulaire de contact
B. Ce qui change avec la MAJ 2.25
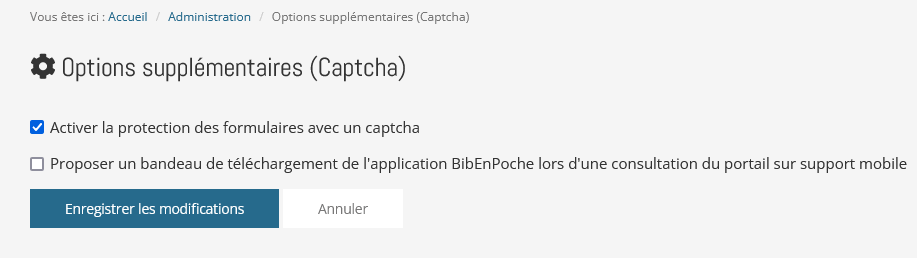
Avec la MAJ, on peut activer le mécanisme de reCaptcha de Google* (également) sur les formulaires de commentaires.
Pour activer la fonctionnalité, il faut se rendre dans Administration > Options supplémentaires et cocher Activer la protection des formulaires avec un captcha :

Grâce à celui-ci, un utilisateur "humain" (connecté ou non) peut poster un commentaire sur une notice ou dans un fil de discussion.
Voir ci-dessous le logo indiquant que reCaptcha est actif sur la page :

2. Envoyer une notification par mail dès qu'un commentaire a été posté sur le portail
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, quand un utilisateur postait un commentaire sur une notice ou sur un fil de discussion, si l'(es) administrateur(s) avai(en)t désactivé la modération des commentaires, (dans Administration > Commentaires > Configuration des commentaires) ce(s) dernier(s) n'étai(en)t pas notifié(s). Autrement dit, les/des commentaires étaient postés sur le portail sans que l'(es) administrateur(s) ne le sache(nt).
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25, que l'(es) administrateur(s) ai(en)t activé ou non la modération des commentaires (dans Administration > Commentaires > Configuration des commentaires), dès qu'un utilisateur poste un commentaire, un mail de notification est envoyé à l'adresse mail d'administration du portail (renseignée dans Administration > Outils > Courrier électronique) l'informant qu'un commentaire vient d'être posté
VI. Thématique Diverses
1. Reproduire l'entête et le pied de page des pages internes sur la page d'accueil personnalisée
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, et depuis le début des pages d'accueil personnalisées, on reproduisait le pied de page des pages "internes" via une variable Twig.
Pour ce qui est de l'entête, il fallait copier le code HTML de l'entête d'une page interne et le coller dans la le fichier index.html.twig de la page d'accueil personnalisée.
Pour le panneau latéral droit (avec notamment les informations concernant l'abonné (nombre de prêts, nombre de réservations, nombre de retard etc...)), il fallait faire appel à des variables twig pour faire remonter et afficher les bonnes informations.
Le problème de l'entête avec cette façon de faire c'est qu'il n'était pas dynamique. En effet, si, par exemple, le/la client(e) affichait ou masquait un sélecteur de recherche (sélecteur de critères ou sélecteur de sites), c'était tout de suite et automatiquement affiché sur les pages internes, mais pas sur la page d'accueil personnalisée. Pour que ce soit reporté en page d'accueil personnalisée, il fallait intervenir manuellement et à postériori (si/quand on s'en rendait compte ou que le client nous le signalait). Le problème était le même sur tous les éléments de l'entête sur lesquels les clients ont la main (ex : le menu langues, la recherche avancée, le menu de recherche (nouveautés))
=> L'entête n'était pas chargée dynamiquement
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25 :
- On reproduit automatiquement et dynamiquement l'entête et le pied de page des pages internes sur la page d'accueil personnalisée
- On ne passe plus par un fichier index.html.twig mais par un fichier content.html.twig
- On n'a plus que le "contenu" à s'occuper/à intégrer avec un mélange de variables et de code HTML
Cependant, il faut toujours :
- Appeler les feuilles de styles (celles du portail en général + celle de la page d'accueil personnalisée)
- Appeler des scripts JS (ex : Google Analytics)
- Déclarer (via le fichier config.ini) et appeler des variables personnalisées
2. Recherche avancée : rajouter le champ Cote dans la liste des critères
A. État des lieux avant la MAJ 2.25
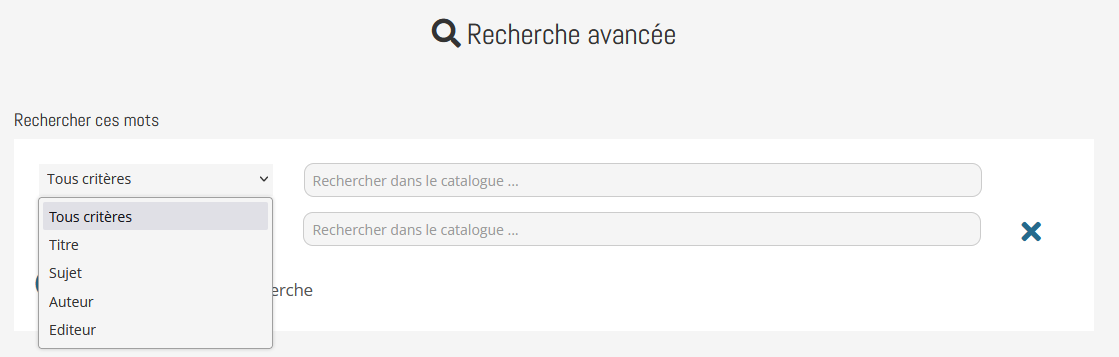
Avant la MAJ 2.25, quand un utilisateur allait dans la recherche avancée et qu'il cherchait par critère, il avait :
- Tous critères
- Titre
- Auteur
- Sujet
- Éditeur

Cependant, certains clients trouvaient plus facile de rechercher par cote.
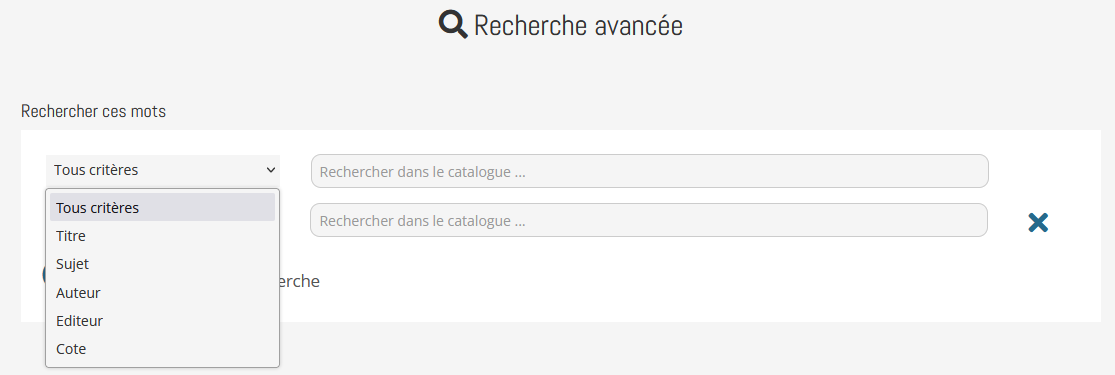
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25, on a donc ajouté le critère Cote dans la liste des critères de la recherche avancée :

3. Inscriptions à l'évènement : disposer d'une option dans le formulaire d'inscription permettant d'être rappelé par mail ou par SMS X jours avant le début de l'évènement
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, quand un évènement était ouvert aux inscriptions et qu'un utilisateur/abonné s'inscrivait, il y avait un risque que celui-ci oublie qu'il s'était inscrit et qu'il ne vienne pas.
B. Ce qui change avec la MAJ 2.25
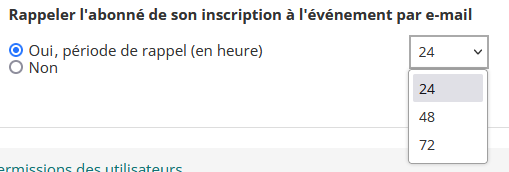
Depuis la MAJ 2.25, quand on ouvre un évènement aux inscriptions, on a maintenant l'option Rappeler l'abonné de son inscription à l'évènement par e-mail

Si on coche Oui, on choisit alors combien d'heures à l'avance on rappelle à l'abonné/à l'utilisateur qu'il s'est inscrit à tel ou tel évènement.
On a le choix entre :
- 24 heures
- 48 heures
- 72 heures

Ainsi, lorsqu'un utilisateur/abonné clique sur le bouton Je m'inscris, il aura ceci (dans l'exemple ci-dessous, on a choisit d'envoyer une notification par mail 24h avant) :

Si/quand l'utilisateur/abonné coche cette case, 24, 48 ou 72 heures avant le début de l'évènement, il reçoit un mail qui a cette forme :
Bonjour xxxx,
Nous vous rappelons votre inscription sur le portail https://nom-portail.bibenligne.fr à l'événement Titre de l'évènement qui aura lieu du xx-xx-xxxx à xx:xx au xx-xx-xxxx à xx:xx
Vous trouverez plus de détails sur l'évènement en cliquant ici
Si vous disposez d'un compte, en cas de besoin, vous pouvez annuler votre participation à cet événement en vous connectant sur le portail.
Cordialement,
Note : ce message est un e-mail automatique, merci de ne pas y répondre et d'utiliser les coordonnées renseignées sur le site pour nous contacter.
4. Pouvoir se connecter au portail via FranceConnect
A. État des lieux avant la MAJ 2.25
Avant la MAJ 2.25, (même) si un abonné disposait d'un compte FranceConnect, il ne pouvait pas se connecter au portail.
B. Ce qui change avec la MAJ 2.25
Depuis la MAJ 2.25, si un(e) client(e) veut l'activer pour ses abonnés, cela passe par toute une procédure notamment auprès de FranceConnect.